商品详情
书名:从0到1 HTML+CSS快速上手 微视频版
定价:45.0
ISBN:9787115510327
作者:莫振杰
版次:第1版
出版时间:2019-12  内容提要:
内容提要:
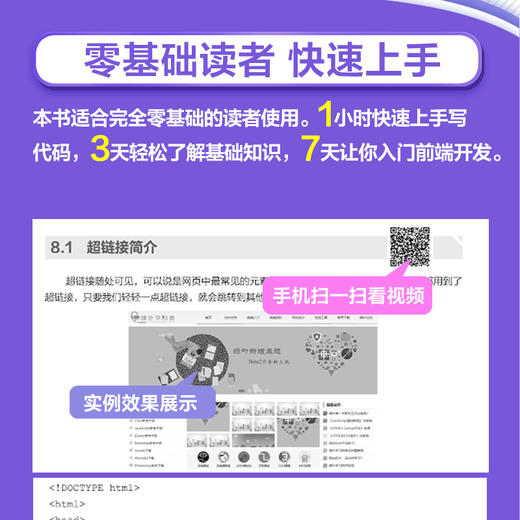
作者根据自己多年的网站开发及教学经验,站在零基础读者的角度,详细介绍了HTML和CSS的基础知识,以及大量的前端开发技巧。 全书分为2大部分:*1部分是HTML基础,主要介绍各种标签的使用;*二部分是CSS基础,主要介绍样式布局操作。此外,作者还结合实际工作及前端面试,精心挑选了大量高质量的练习题放在每章*后,读者可以边学边练,更好地掌握本书内容。 本书提供了所有案例的源代码、配套视频课程,以及各种工具手册。另外,为方便老师教学,还提供了配套的PPT教学课件。 本书适合零基础的初学者使用,可以作为前端开发人员的参考书,也可作为培训学校、大中专院校相关专业的教学参考书。
作者简介:
莫振杰,毕业于暨南大学信科院计算机科学与技术专业,从事前后端开发4年多,开发过绿叶学习网、广州智能工程研究会网站、大量在线应用工具及其他各种类型网站,著有多本编程书且销量过万, 现为绿叶学习网的站长,该网站用于分享其在前后端开发中的一些经验,其制作的前后端开发在线教程在互联网引起广泛关注,每一个教程都广受网友称赞与推崇,今年还开发了系列前端线上付费课程。
目录:
第 一部分 HTML 基础
第 1 章 HTML 简介 3
1.1 前端技术简介 3
1.1.1 从“网页制作”到“前端开发” 3
1.1.2 从“前端开发”到“后端开发” 4
1.1.3 学习路线 6
1.2 什么是HTML ? 6
1.3 常见问题 7
第 2 章 开发工具 9
2.1 开发工具 9
2.2 使用HBuilder 10
第3 章 基本标签 13
3.1 HTML 结构 13
3.2 head 标签 15
3.2.1 title 标签 15
3.2.2 meta 标签 16
3.2.3 style 标签 18
3.2.4 script 标签 18
3.2.5 link 标签 19
3.2.6 base 标签 19
3.3 body 标签 19
3.4 HTML 注释 20
3.5 本章练习 21
第4 章 文本 22
4.1 文本简介 22
4.1.1 页面组成元素 22
4.1.2 HTML 文本 23
4.2 标题标签 24
4.3 段落标签 26
4.3.1 段落标签
26
4.3.2 换行标签
27
4.4 文本标签 29
4.4.1 粗体标签 29
4.4.2 斜体标签 30
4.4.3 上标标签 31
4.4.4 下标标签 31
4.4.5 中划线标签 32
4.4.6 下划线标签 33
4.4.7 大字号标签和小字号标签 33
4.5 水平线标签 34
4.6 div 标签 35
4.7 自闭合标签 37
4.8 块元素和行内元素 38
4.8.1 块元素 38
4.8.2 行内元素 40
4.9 特殊符号 40
4.9.1 网页中的“空格” 40
4.9.2 网页中的“特殊符号” 42
4.10 本章练习 44
第5 章 列表 45
5.1 列表简介 45
5.2 有序列表 46
5.2.1 有序列表简介 46
5.2.2 type 属性 47
5.3 无序列表 48
5.3.1 无序列表简介 48
5.3.2 type 属性 49
5.3.3 深入无序列表 50
5.4 定义列表 53
5.5 HTML 语义化 54
5.6 本章练习 56
第6 章 表格 57
6.1 表格简介 57
6.2 基本结构 57
6.3 完整结构 59
6.3.1 表格标题:caption 59
6.3.2 表头单元格:th 60
6.4 语义化 62
6.5 合并行:rowspan 65
6.6 合并列:colspan 66
6.7 本章练习 67
第7 章 图片 68
7.1 图片标签 68
7.1.1 src 属性 68
7.1.2 alt 属性和title 属性 69
7.2 图片路径 71
7.2.1 page1.html 引用图片 72
7.2.2 page2.html 引用图片 73
7.3 图片格式 75
7.3.1 位图 75
7.3.2 矢量图 76
7.4 本章练习 78
第8 章 超链接 80
8.1 超链接简介 80
8.1.1 a 标签 80
8.1.2 target 属性 82
8.2 内部链接 83
8.3 锚点链接 84
8.4 本章练习 87
第9 章 表单 88
9.1 表单简介 88
9.1.1 表单是什么? 88
9.1.2 表单标签 89
9.2 form 标签 90
9.2.1 form 标签简介 90
9.2.2 form 标签属性 91
9.3 input 标签 92
9.4 单行文本框 93
9.4.1 单行文本框简介 93
9.4.2 单行文本框属性 93
9.5 密码文本框 95
9.5.1 密码文本框简介 95
9.5.2 密码文本框属性 97
9.6 单选框 98
9.6.1 单选框简介 98
9.6.2 忽略点 99
9.7 复选框 102
9.8 按钮 104
9.8.1 普通按钮button 104
9.8.2 提交按钮submit 105
9.8.3 重置按钮reset 106
9.8.4 button 标签 108
9.9 文件上传 108
9.10 多行文本框 109
9.11 下拉列表 110
9.11.1 下拉列表简介 110
9.11.2 select 标签属性 111
9.11.3 option 标签属性 113
9.13 本章练习 115
第 10 章 框架 117
10.1 iframe 标签 117
10.2 练习题 118
*二部分 CSS 基础
第 11 章 CSS 简介 121
11.1 CSS 简介 121
11.1.1 CSS 是什么 121
11.1.2 CSS 和CSS3 121
11.2 CSS 引入方式 122
11.3.1 外部样式表 122
11.3.2 内部样式表 123
11.3.3 行内样式表 124
11.3 本章练习 125
第 12 章 CSS 选择器 126
12.1 元素的id 和class 126
12.1.1 id 属性 126
12.1.2 class 属性 127
12.2 选择器是什么? 127
12.3 CSS 选择器 129
12.3.1 元素选择器 129
12.3.2 id 选择器 130
12.3.3 class 选择器 132
12.3.4 后代选择器 134
12.3.5 群组选择器 135
12.4 本章练习 138
第 13 章 字体样式 139
13.1 字体样式简介 139
13.2 字体类型:font-family 140
13.3 字体大小:font-size 141
13.3.1 px 是什么? 142
13.3.2 采用px 为单位 142
13.4 字体粗细:font-weight 143
13.5 字体风格:font-style 145
13.6 字体颜色:color 146
13.6.1 关键字 146
13.6.2 16 进制RGB 值 147
13.7 CSS 注释 148
13.8 本章练习 150
第 14 章 文本样式 152
14.1 文本样式简介 152
14.2 首行缩进:text-indent 152
14.3 水平对齐:text-align 154
14.4 文本修饰:text-decoration 155
14.4.1 text-decoration 属性 155
14.4.2 3 种划线的用途分析 157
14.5 大小写:text-transform 157
14.6 行高:line-height 158
14.7 间距:letter-spacing、word-spacing 160
14.7.1 字间距 160
14.7.2 词间距 161
14.8 本章练习 162
第 15 章 边框样式 163
15.1 边框样式简介 163
15.2 整体样式 164
15.2.1 边框的属性 164
15.2.2 简写形式 166
15.3 局部样式 167
15.4 本章练习 170
第 16 章 列表样式 171
16.1 列表项符号:list-style-type 171
16.1.1 定义列表项符号 171
16.1.2 去除列表项符号 173
16.2 列表项图片:list-style-image 174
16.3 本章练习 176
第 17 章 表格样式 177
17.1 表格标题位置:caption-side 177
17.2 表格边框合并:border-collapse 179
17.3 表格边框间距:border-spacing 180
17.4 本章练习 182
第 18 章 图片样式 183
18.1 图片大小 183
18.2 图片边框 184
18.3 图片对齐 185
18.3.1 水平对齐 185
18.3.2 垂直对齐 187
18.4 文字环绕:float 189
18.5 本章练习 191
第 19 章 背景样式 192
19.1 背景样式简介 192
19.2 背景颜色:background-color 192
19.3 背景图片样式:background-image 194
19.4 背景图片重复:background-repeat 196
19.5 背景图片位置:background-position 198
19.5.1 像素值 198
19.5.2 关键字 199
19.6 背景图片固定:background-attachment 201
19.7 本章练习 202
第 20 章 超链接样式 203
20.1 超链接伪类 203
20.1.1 超链接伪类简介 203
20.1.2 深入了解超链接伪类 205
20.2 深入了解:hover 206
20.3 鼠标样式 208
20.3.1 浏览器鼠标样式 208
20.3.2 自定义鼠标样式 209
20.4 本章练习 210
第 21 章 盒子模型 212
21.1 CSS 盒子模型 212
21.2 宽高:width、height 215
21.3 边框:border 218
21.4 内边距:padding 219
21.4.1 padding 局部样式 219
21.4.2 padding 简写形式 220
21.5 外边距:margin 222
21.5.1 margin 局部样式 222
21.5.2 margin 简写形式 226
21.5.3 浏览器审查元素 227
21.7 本章练习 228
第 22 章 浮动布局 230
22.1 文档流简介 230
22.1.1 正常文档流 230
22.1.2 脱离文档流 231
22.2 浮动 233
22.3 清除浮动 236
22.4 本章练习 238
第 23 章 定位布局 240
23.1 定位布局简介 240
23.2 固定定位:fixed 240
23.3 相对定位:relative 243
23.4 *对定位:absolute 245
23.5 静态定位:static 247
23.6 本章练习 248
附录A HTML 常用标签 249
附录B 常用表单标签 251
附录C CSS 常用属性 252
附录D W3C 十六色 254
- 人民邮电出版社有限公司 (微信公众号认证)
- 人民邮电出版社微店,为您提供最全面,最专业的一站式购书服务
- 扫描二维码,访问我们的微信店铺
- 随时随地的购物、客服咨询、查询订单和物流...