多设备时代的UI设计法则:打造完美体验的用户界面 UI UX UE 用户体验 用户界面图标设计多媒体互聊网APP界面设计书
| 运费: | 免运费 |
| 库存: | 498 件 |
商品详情
 /p>
/p> 书名: 多设备时代的UI设计法则:打造完美体验的用户界面
书号 9787515339740
页码 160
装帧 平装,锁线胶订
内文用纸 157g铜版纸
开本及成品尺寸 170*230mm
出版日期 2015.12
作者/译者 【日】原田秀司 编著 、付美平 译
策划编辑 陈皓
定价 69.80元
字数 250千
光盘 无
编辑推荐语
进入到多设备时代,网站或是APP的设计往往需要考虑适配个人电脑、智能手机、平板电脑,乃至智能电视、手表等各种终端设备。而各个设备的屏幕尺寸与交互方式所存在的差异,也给UI设计师们提出了更为严苛的挑战。本书着眼于多设备时代的UI设计法则,从PC到智能终端,无论网站还是APP,一本书即教你打造易用的用户界面与完美的用户体验!

前言
本书针对用户界面的设计而撰写,梳理了网站与应用程序的设计方法和思维方式。我们
通常看到“设计”一词,都会直觉性地认为指的是视觉设计,而其实它原本更贴切的意
义是“计划、规划”。在我的工作经历中,第一次接触“设计”一词是在软件开发中的
“ 设计模式”,这也是早期程序设计或者软件设计的常用方法。本书介绍了72种设计方
法,之前我常用其来与开发人员一道达成共识,从而提升生产效率和产品品质。
随着从事网站和应用程序设计与监制等相关工作的时间越来越长,除慢慢开始发现并总
结出一些有关设计的固定模式与方法外 ,也发现了任何人都可能被某些因素影响而产
生不同设计的事实。也许这些因素在网站和应用程序的设计里是非常普遍的,但是有时
候也会因为设备的不同而产生极大的变化。特别想说的是,能搞明白那些原本不懂的事
情是一件很开心的事情,也因为这样才能做出更好的产品。而创造出对生活和社会有所
贡献的产品,才是“设计”一词的真正本质。
本书如果能给产品总监、产品经理、UI设计师、信息架构师等工作人员带来一些帮助
的话,我将感到万分荣幸。

目录
第1章 网站架构
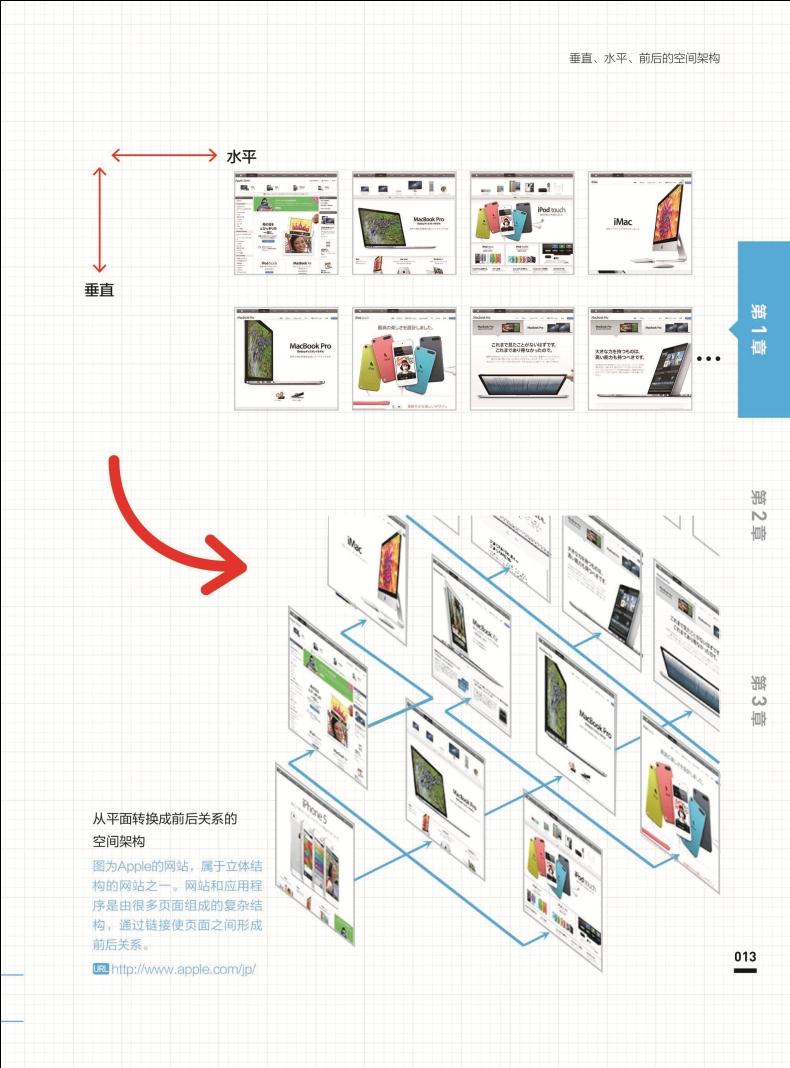
垂直、水平、前后的空间架构
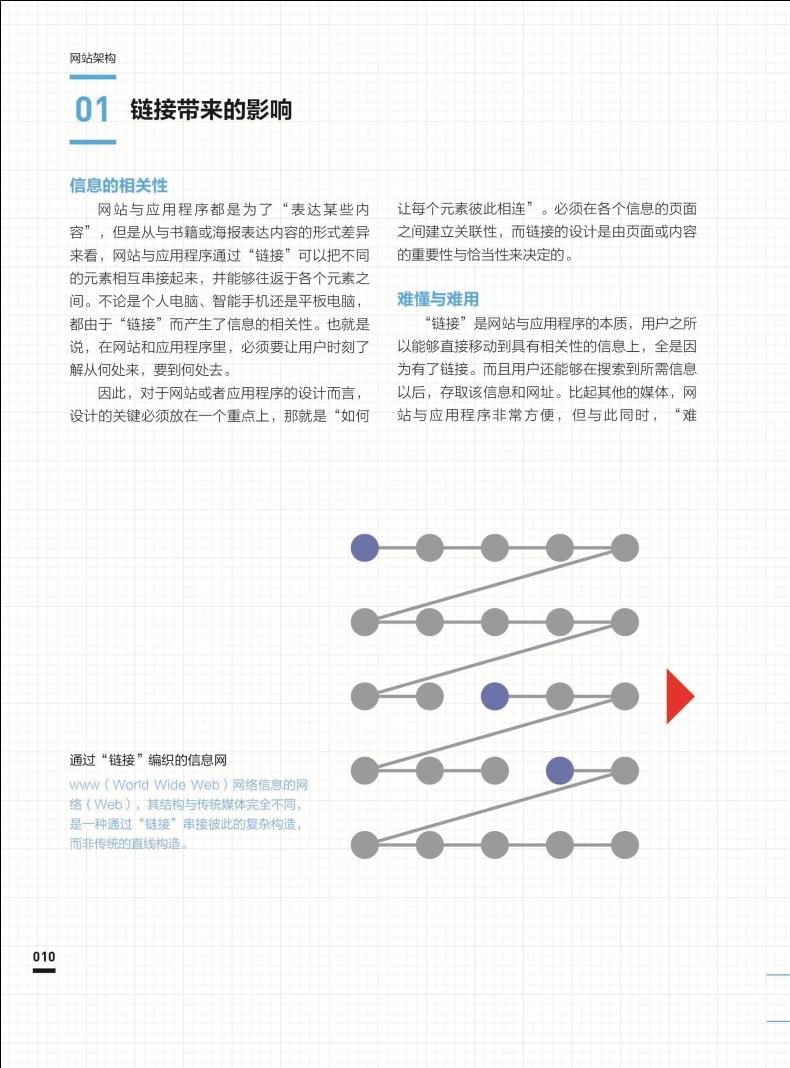
01 链接带来的影响
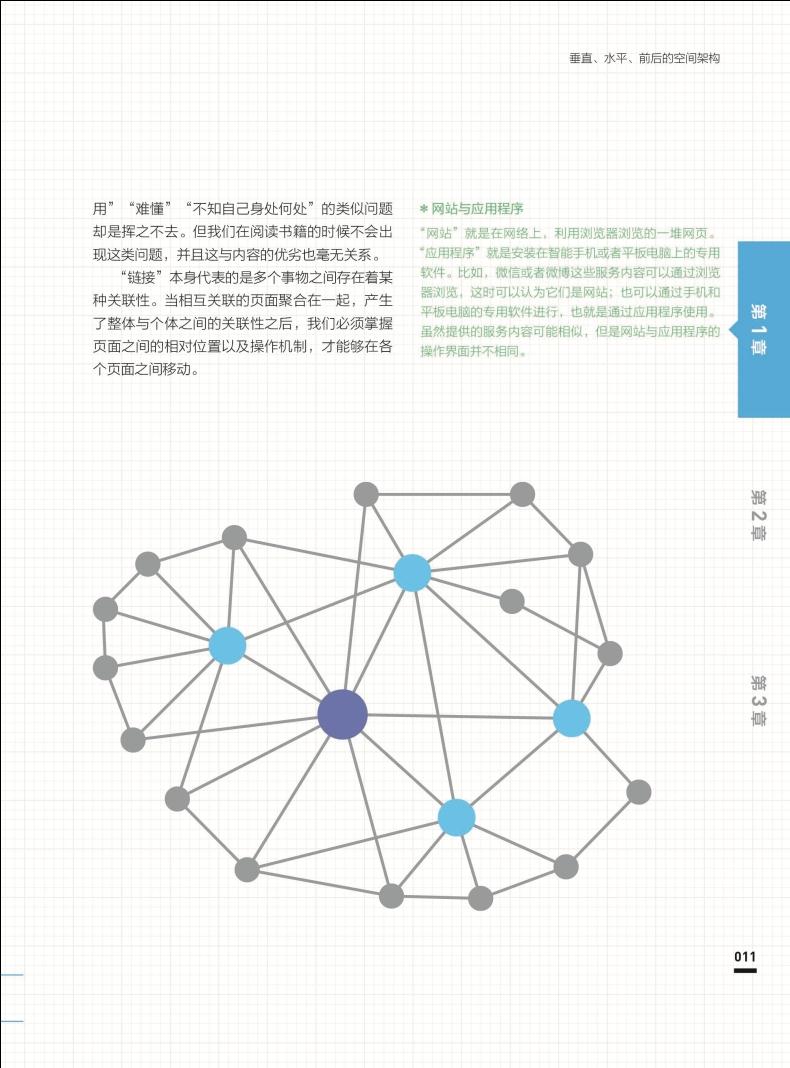
02 考虑网站的空间立体结构——垂直、水平、前后的关系
03 四个元素判定“身在何处”
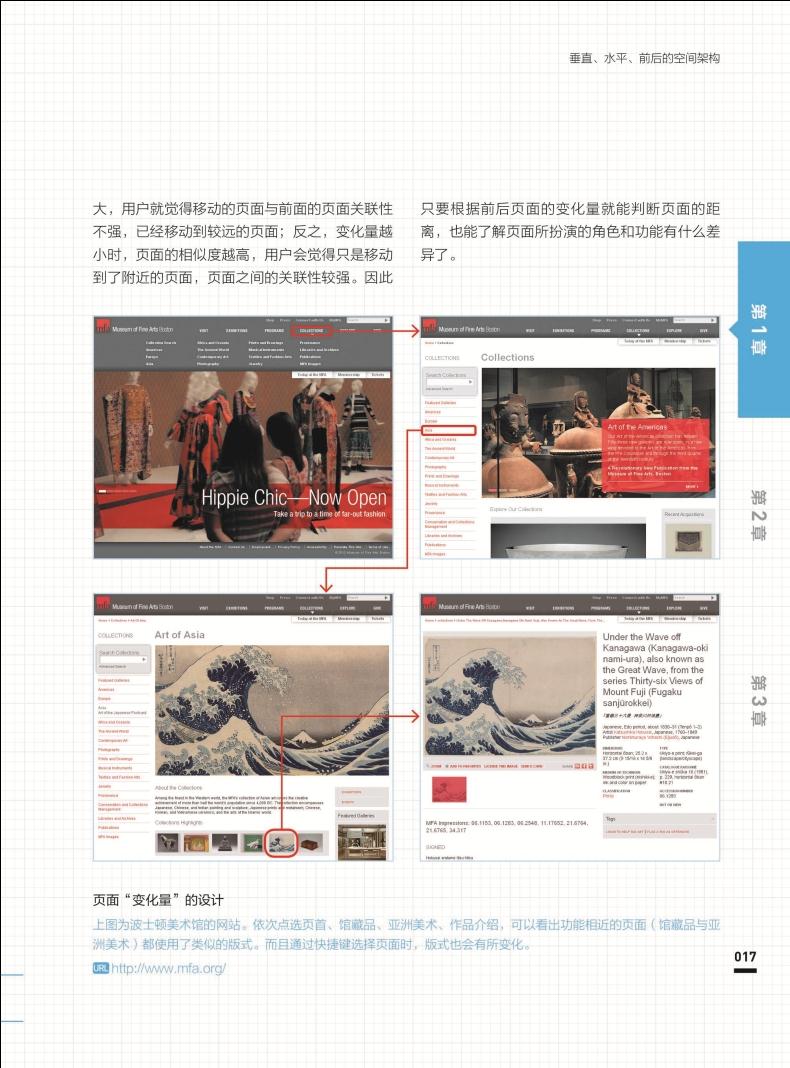
04 视觉化页面的前后关系
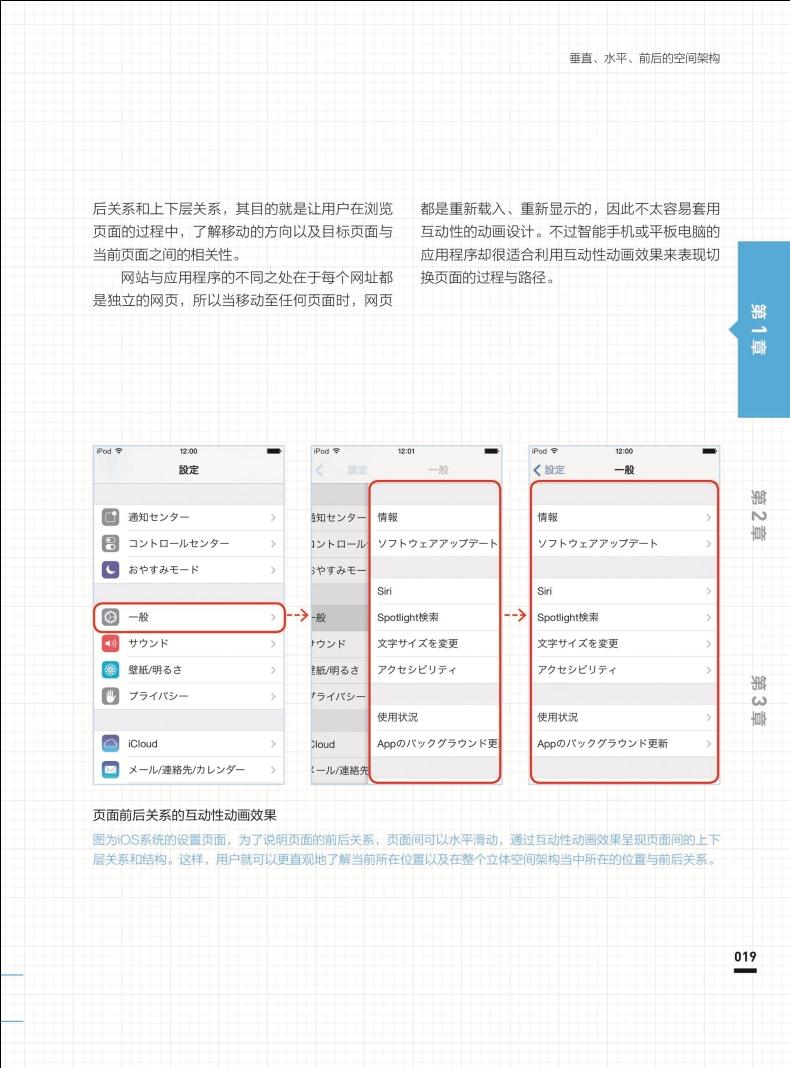
05 利用互动的表现形式呈现页面的前后关系
06 通过视觉设计判断当前位置
07 标签体现层次的深度与广度
页面版式
08 什么是版式?
09 一栏式版式
10 变化丰富的一栏式版式
11 两栏式版式
12 三栏式版式
13 两栏式与三栏式版式的变化
14 网格式设计
15 响应式网页设计
导航栏
16 导航扮演的角色
17 导航栏的类型
18 常驻于页面的页首与页尾
19 面包屑导航代表位置和路径
20 面包屑导航的类型
21 全域导航栏与区域导航栏
22 可从其他地方返回的关联性导航栏
23 垂直型与水平型的区域导航栏
24 层次可以通过区域导航栏来显示
25 系统可以通过区域导航栏来显示
26 树状区域导航栏的位置
27 主要内容区域的位置
28 固定导航栏的位置与内容
一致性
29 一致性与灵活性的关系
30 一致性的效果
31 为什么会“迷路”?
第2章 设备界面
物理性限制
32 什么是设备的多元性
33 屏幕大小的影响
34 用户与屏幕距离的影响
35 屏幕的方向性影响
36 输入方式造成的影响
软性限制
37 文字资料的特性
38 图片文档的特质
39 图片文档的纯文字化与矢量化
40 浏览平台不同而产生的差异
滚动的方向性
41 什么是自然的滚动方向
42 滚动文字造成的影响
43 屏幕形状对页面滚动的影响
44 元素形状对页面滚动的影响
45 元素间距对页面滚动的影响
46 垂直与水平方向并存的滚动方式
47 页面滚动与翻页的关系
与设备互动
48 互动与反馈的关系
49 鼠标操作产生的反馈
50 由触摸屏产生的反馈
51 由遥控器操作产生的反馈
无缝界面
52 什么是无缝界面?
53 覆盖式界面
54 嵌入式界面
55 滑动式界面
56 加载滚动界面
57 加载翻页界面
58 加载平移界面
59 滚动播放式界面
60 无缝步骤
第3章 体验设计
理解与体验
61 平面结构与立体结构的差别
62 从平面考察
63 用立体的视角了解网站的结构
64 利用局部原型进行体验
65 真机体验
设计的讲究
66 将界面变得简明
67 可以自然操作的界面
68 活用共通概念
69 运用颜色来辨别效果
70 标准化版型与页面元件
71 避免冗长
72 运用精简的方法创造丰富的内容

内容简介
本书从网站架构、设备界面、体验设计三个方面,系统地提炼出72条适合当下多设备时代的UI设计方法,以期为用户打造完美的使用体验。同时,讲解思路也不拘泥于界面设计,除UI设计师外,本书同样适合产品经理、信息架构师、交互设计师等阅读。











- 中青雄狮书城230114 (微信公众号认证)
- 中国青年出版社总社下属分社—中青雄狮 有责任的出版 有创意的呈现 有影响的传播 有品味的阅读
- 扫描二维码,访问我们的微信店铺
- 随时随地的购物、客服咨询、查询订单和物流...