HTML+CSS+JavaScript编程入门指南 AJAX/jQuery/Web/CSS3/HTML5/可搭C语言/java/C#/C++/PHP 华研教育明日科技
| 运费: | ¥ 0.00-999.00 |
| 库存: | 1 件 |
商品详情














书名:HTML+CSS+JavaScript编程入门指南
定价:80.00元
作者:明日科技
出版社:电子工业出版社
ISBN:9787121357961

目前,介绍HTML+CSS+JavaScript相关知识的书籍有很多,但是真正从初学者的角度出发,把技术及应用讲解透彻的并不是很多。本书从初学者的角度出发,为想要学习HTML+CSS+JavaScript页面设计和想要进行Web程序开发的初中级开发人员、编程爱好者、大学师生精心策划。所讲内容从技术应用的角度出发,结合实际应用进行讲解,以便让想要学习Web程序开发的人员能够根据美工设计完成的图片转换为网站前台页面,让想要学习Web页面设计的设计人员能够根据自己的意愿完成网站页面。
本书内容
本书提供了从入门到编程高手所必备的各类知识,分7篇,大体结构如下。
第1篇:HTML5篇(第1~7章)。本篇主要介绍HTML概述、初识HTML5、图像和超链接、表格与<div>标签、列表、表单、多媒体等内容,目的是使读者快速掌握HTML基础,为以后编程奠定坚实的基础。
第2篇:CSS3篇(第8~12章)。本篇主要介绍CSS3概述、CSS3中的选择器、CSS3常用属性、CSS3中的动画与变形、响应式网页设计等内容。通过对本篇的学习,读者能够对CSS3有一个深刻的认识。
第3篇:JavaScript基础篇(第13~18章)。本篇主要介绍JavaScript概述、JavaScript语言基础、JavaScript基本语句、JavaScript中的函数、JavaScript中的对象、JavaScript中的数组等内容。这部分内容是JavaScript的核心内容,通过对本篇的学习,读者能够掌握JavaScript的基础知识。
第4篇:高级篇(第19~21章)。本篇主要介绍AJAX技术、jQuery基础、jQuery控制页面元素和事件处理等内容。通过对本篇的学习,读者能够在实际开发过程中更上一个台阶。
第5篇:游戏开发篇(第22~24章)。本篇主要讲解“别踩白块儿”小游戏、“五子棋”小游戏、“贪吃蛇”小游戏等开发内容。学习完本篇,读者能够开发一些简单的游戏程序。
第6篇:响应式网站开发篇(第25~27章)。本篇主要讲解3个响应式网站项目的开发,分别为明日学院适配版、咸鱼简历和抖音秀。通过对本篇的学习,读者能够熟悉响应式网站的实现过程。
第7篇:PC端网站开发篇(第28~31章)。本篇主要讲解4个PC端Web项目的开发,分别为游戏公园网站、365影视网、仿豆瓣电影网和叮叮商城。通过对本篇的学习,读者能够亲身体验开发Web项目的全过程。
本书特点
—由浅入深,循序渐进。本书以初、中级程序员为对象,先从HTML基础学起,再学习CSS3、JavaScript等知识,最后学习开发完整的Web项目。讲解过程中步骤详尽、版式新颖,使读者在阅读时一目了然,从而快速掌握书中内容。
—实例典型,轻松易学。通过例子学习是最好的学习方式。本书在讲解知识时,通过多个实例,透彻、详尽地讲述了实际开发中所需的各类知识。另外,为了便于读者阅读程序代码,快速学习编程技能,书中对很多行代码提供了注释。
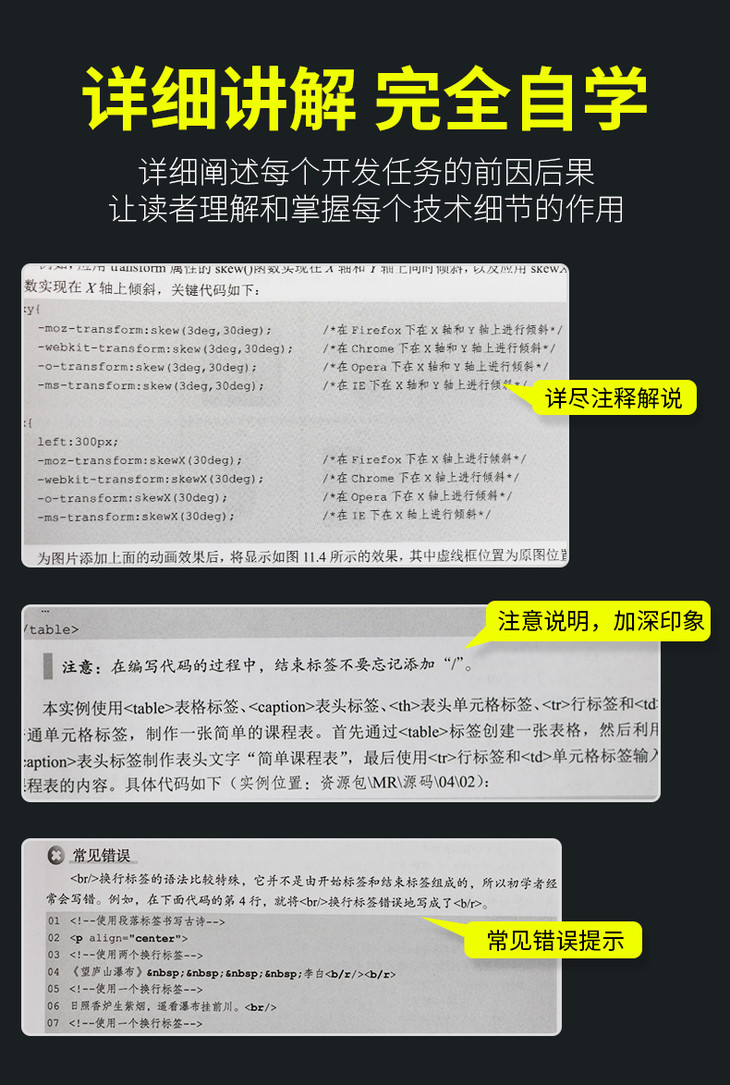
—精彩栏目,贴心提醒。本书根据需要在各章安排了很多“注意”“说明”“常见错误”“多学两招”等小栏目,让读者可以在学习过程中更轻松地理解相关知识点及概念,更快地掌握个别技术的应用技巧。


本书从入门学习者的角度出发,通过通俗易懂的语言、丰富多彩的实例、贴近开发实战的项目,循序渐进地让读者在实践中学习HTML+CSS+JavaScript编程知识,并提升自己的实际开发能力。全书分为7篇31章,分上、下两册,分别为HTML5篇、CSS3篇、JavaScript基础篇、高级篇、游戏开发篇、响应式网站开发篇、PC端网站开发篇,内容包括HTML概述、初识HTML5、图像和超链接、表格与<div>标签、列表、表单、多媒体、CSS3概述、CSS3中的选择器、CSS3常用属性、CSS3中的动画与变形、响应式网页设计、JavaScript概述、JavaScript语言基础、JavaScript基本语句、JavaScript中的函数、JavaScript中的对象、JavaScript中的数组、AJAX技术、jQuery基础、jQuery控制页面元素和事件处理、“别踩白块儿”小游戏、“五子棋”小游戏、“贪吃蛇”小游戏、明日学院适配版、咸鱼简历、抖音秀、游戏公园网站、365影视网、仿豆瓣电影网、叮叮商城等。书中所有知识都结合具体实例进行介绍,涉及的程序代码给出了详细的注释,可以使读者轻松领会HTML+CSS+ JavaScript程序开发的精髓,快速提高开发技能。
本书既适合作为软件开发入门者的自学用书,也适合作为高等院校相关专业的教学参考书,还可供开发人员查阅、参考。


第1篇 HTML5篇
第1章 HTML概述
1.1 HTML简介
1.1.1 什么是HTML
1.1.2 HTML的发展历程
1.2 HTML文件的基本结构和标签
1.2.1 HTML文件的基本结构
1.2.2 HTML文件的基本标签
1.3 编写第一个HTML文件
1.3.1 HTML文件的编写方法
1.3.2 手工编写页面
1.3.3 使用可视化软件WebStorm制作页面
第2章 初识HTML5
2.1 标题
2.1.1 标题标签
2.1.2 标题的对齐方式
2.2 文字
2.2.1 文字的斜体、下画线、删除线
2.2.2 文字的上标与下标
2.2.3 特殊文字符号
2.3 段落
2.3.1 段落标签
2.3.2 段落的换行标签
2.3.3 段落的原始排版标签
2.4 水平线
2.4.1 水平线标签
2.4.2 水平线标签的宽度
- 华研外语批发分销官方旗舰店 (微信公众号认证)
- 本店是“华研外语”品牌商自营店,全国所有“华研外语”、“华研教育”品牌图书都是我司出版发行的,本店为华研官方源头出货,所有图书均为正规正版,拥有实惠与正版的保障!!!
- 扫描二维码,访问我们的微信店铺
- 随时随地的购物、客服咨询、查询订单和物流...